Comment activer la compression GZIP
Qu’est-ce que la compression Gzip?
GZIP permet à votre serveur Web de fournir des fichiers compressés, cela permet à vos pages Web de se charger plus vite pour les utilisateurs.
Lorsqu’un utilisateur navigue sur votre site, votre serveur Web renvoie le fichier compressé plus petit si le navigateur indique qu’il comprend la compression. Tous les navigateurs modernes comprennent et acceptent les fichiers compressés.
L’activation de la compression gzip est primordiale et est devenu un standard. Elle peut compresser de 50 à 70% de vos fichiers. Si vous ne l’utilisez pas pour une raison quelconque, vos pages Web sont probablement plus lentes que vos concurrents.
Compression avec :

Serveur Apache
Prérequis
Avant de vous lancer directement dans la modification du fichier .htaccess, je vous conseille d’abord de lire mon article parlant de ce fichier si vous n’êtes pas familier avec celui-ci, un fichier .htaccess est un fichier puissant mais très sensible, prenez donc vos précautions avant de le modifier.
Comme ce fichier est sensible, pensez à faire une copie de votre fichier avant de le modifier, pour pouvoir retourner sur la version initiale si vous rencontrez un problème durant la manipulation.
Option 1 – Avec mod_deflate
Assurez-vous que ce module est chargé sur votre serveur Apache, sinon la AddOutputFilterByTypedirective provoquera une erreur 500 sur les pages de votre site internet. Nous vous conseillons cette Option, car la compression est meilleure par rapport à l’option 2.
Ajouter le code ci-dessous sous votre code actuel dans votre fichier .htaccess.
<IfModule mod_deflate.c>
# Compression des fichiers HTML, CSS, JavaScript, Text, XML et fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Suppression des bugs des browser (Seulement utile pour les vieilles versions)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
Option 2 – Avec mod_gzip
Si votre serveur ne prend pas en charge le module mod_deflate, vous pouvez utiliser cette option. Même si toutefois elle est moins puissante, cela fera quand même l’affaire.
Ajouter le code ci-dessous sous votre code actuel dans votre fichier .htaccess.
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
Serveur Nginx
Avec ngx_http_gzip_module
Pour activer la compression GZIP dans NGINX, vous devez ajouter le code suivant à votre fichier de configuration : nginx.conf.
Pensez à faire une copie de votre fichier de configuration avant de le modifier, pour pouvoir retourner sur la version initiale si vous rencontrez un problème durant la manipulation.
gzip on;
gzip_disable « msie6 »;
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types application/javascript application/rss+xml application/vnd.ms-fontobject application/x-font application/x-font-opentype application/x-font-otf application/x-font-truetype application/x-font-ttf application/x-javascript application/xhtml+xml application/xml font/opentype font/otf font/ttf image/svg+xml image/x-icon text/css text/javascript text/plain text/xml;
Remarque sur la configuration GZIP
Si vous analysez bien les diffèrents codes des fichiers, vous remarquerez qu’il n’y a pas de compression pour les images JPG, PNG ou encore GIF.
Ce n’est pas conseillé d’activer la compression GZIP pour ce type de fichier, le PNG est déja un format d’image compressé, activer la compression GZIP pour ce type de fichier ne changera rien, et peut même empirer la chose en augmentant la taille du fichier ou le traitement du CPU côté serveur … Pour ce qui est des autres formats non compressés, cela surchargera aussi votre serveur pour un gain très faible.
Tester la compression
Pour tester si votre site web à bien la compression GZIP après vos modifications, vous pouvez utiliser les méthodes suivantes :
- Avec le DevTools de Google Chrome , de Microsoft Edge ou encore celui de Mozilla Firefox
- Avec PageSpeed Insights de Google, qui est un outil permettant de tester la rapidité de votre site internet et vous donne des conseils
- Avec GiftOfSpeed
DevTools – Google Chrome, Microsoft Edge ou Mozilla Firefox
La procédure est similaire pour les 3 navigateurs ci-dessus.
Étape 1
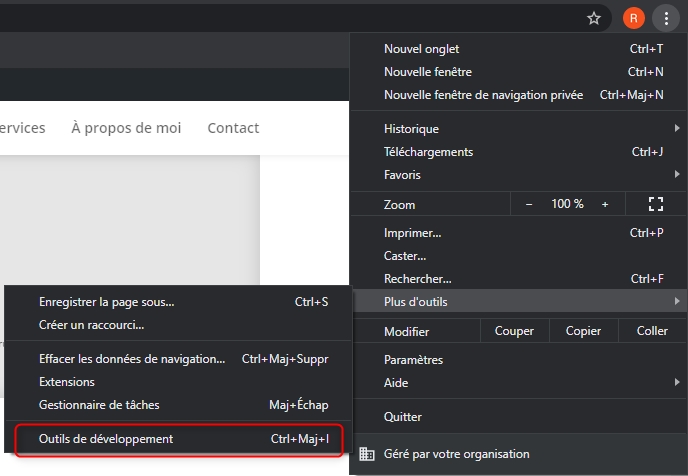
Allez sur une page de votre site internet puis ouvrez les outils de développement dans le menu de votre navigateur comme ci-dessous ou directement avec le raccourci : Ctrl+Maj+I

Exemple avec Google Chrome
Étape 2
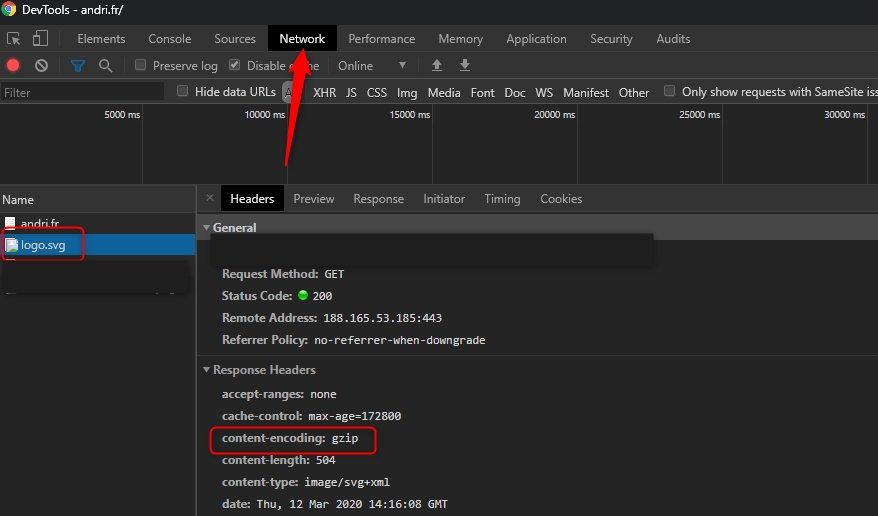
Allez dans l’onglet Network, puis actualiser la page de votre site internet pour recevoir des données dans cet onglet. En cliquant sur un fichier .png, .svg ou .js (selon les options GZIP), regardez si la ligne « Content encoding : gzip » apparaît. Cela veut dire que votre fichier est bien compressé.

Exemple avec Google Chrome

